GVS is now part of Acquia. 
Newbie Adventures in Theming

We recently redesigned the Growing Venture Solutions site and I was given the task of completing and theming the new design. This was only my second theming assignment and it was a tremendous challenge and learning experience; I'd like to use this post to pass on some of the resources that helped me along the way. Maybe they'll help someone else?
The original GVS site was running the Marvin theme; since we’ve been growing it was time for a custom look. The first passes at the design and new logo were done by Don Hajicek and everyone was pleased with the overall style and particularly the leaves on the logo and on the “more” links. When I joined GVS I continued where Don left off by expanding his design to include more content elements, adding the navigation tabs and the footer area. (I like the little set apart yellow tab, although we're not sure if that color choice will stay.) I then moved on to Adventures in Theming.
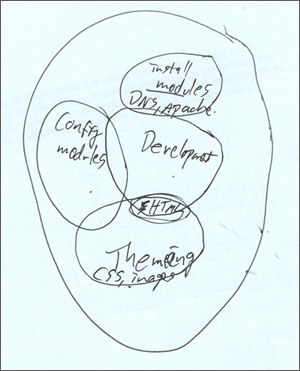
 Adventures, indeed. This image is a diagram Greg drew for me to explain the roles of the system administrator, site builder, developer, and designer. (“There are these overlapping bubbles, see?”) This pretty much sums up where I was starting from.
Adventures, indeed. This image is a diagram Greg drew for me to explain the roles of the system administrator, site builder, developer, and designer. (“There are these overlapping bubbles, see?”) This pretty much sums up where I was starting from.
About a week in, when I was near the nadir of my learning curve confidence, I found this on Nick Lewis' site and I felt some relief; I was not alone: "When you first start, its going to suck: its going to be both boring, and confusing. Can you endure the unpleasant experience of watching yourself suck, while both confused and bored?"
Being a newbie, I'm trying to keep in mind all the questions I've had and concepts I needed time to grasp in the hope that I'll be a good teacher to someone else someday. In that spirit I wanted to list some resources that were particularly helpful to me, besides drupal.org and "The Google":
1. Steve Harley:
My colleague and a patient teacher whose depth of knowledge does not obscure his ability to see things through new eyes. We spent many days implementing a very basic theme together for a client prototype site, and in this process Steve gave me a solid conceptual understanding of how Drupal is structured. Access to Greg and Ezra was also fortunate. The benefit of having an experienced Drupal developer to answer questions cannot be underestimated!
2. Books:
- Using Drupal – especially chapter 11 on theming.
- Drupal 6 Themes
3. Tutorials
- mustardseedmedia.com, like, all of them. (Bob – I’m sending a chip in.)
- Nick Lewis: The Blog
4. Zen theme documentation
Yep. Handy as hell.
Final note for Drupal theme newbies
This note is for folks like me who come from a solo freelance background serving smallish clients and not worrying too much about coding standards. Validation, sure, but not whether selectors need to be on separate lines. Did I hear a gasp? When Ezra pointed out that my css was not formatted according to Drupal coding standards I said something like, “Well I prefer it THIS way.” Everyone in the room was horrified. So I read the coding standards page in the manual and this discussion about why there should be css standards in Drupal, and I now understand the broader picture and I changed my css formatting. That’s one of the biggest shifts in methodology I have made as a designer/coder moving into Drupal: working with the understanding that these are (usually) more powerful sites built by a community where standards and version control make the process run much better for all.
- Login to post comments
GVS projects
GVS is now part of Acquia.
Contact Acquia if you are interested in a Drupal Support or help with any products GVS offered such as the Conference Organizing Distribution (COD).