GVS is now part of Acquia. 
BakerNow.com - Hyper Local News for a Denver Neighborhood
The Bakernow.com site is a news site focused on the Baker Neighborhood while also being a bit of a community resource where people can go to find useful information about businesses, organizations, laws, and the nature of the neighborhood.
Location focused: Baker in Denver
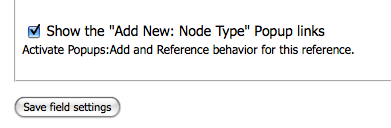
Given that it is so geographically focused, we wanted to have strong map integration for the site. We have a "Location" content type that uses the Location module. We are following a system where we create these location nodes as the basis for all geographically specific content on the site. So, when we have a photo or a story to write about a location, the first step is to create the location that the photo or story is associated with. We then use a CCK nodereference field to reference the location. This can be a tedious and confusing workflow, but there is fortunately the combination of Popups and Popups: Add and Reference which makes this a lot easier. To configure those, simply enable them and then visit the nodereference field where you get a new option:

Then, when creating a story you will see a new link under the nodereference field on the location:

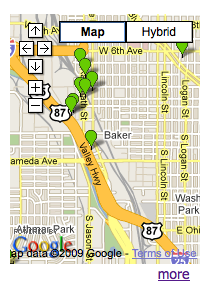
Locations on the site are displayed in two places: the sidebar and in a full page map view.

Both the block and the full page of locations are based on the same View that is a "node" view using the GMap style. There are overrides for the block to show a smaller area of the map and only pull down the 10 most recently entered locations to keep the small display somewhat usable.
The location nodes themselves use the "hCard Microformat" to display the information. This isn't visiblel to most site visitors, but search engines and users with browser extensions can leverage this data in great ways. Semantically rich data on your site is robot food and the site gets a surprisingly high amount of traffic from Google's Map search engine - mostly for businesses that don't have a business listing on Google Maps yet which means BakerNow is the authority on their location. (more details on display at the end of the Image section below)
Image Gallery on Bakernow.com
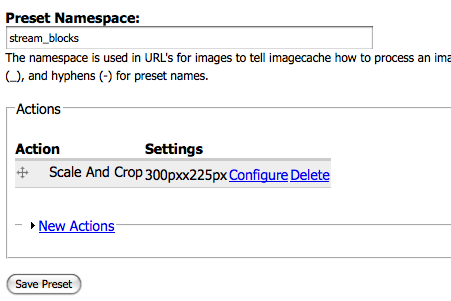
The image gallery on the site is based on the one-two combination of ImageField and ImageCache. We created an "Image" node that has exactly one ImageField on it. Then we created three presets for images - medium, thumbnail, and stream_blocks. Most of these do resizing, but the stream_blocks preset does a scale and crop action.

This is done so all the images on the photo stream are the same size and shape to give a consistent look as you can see in this image:

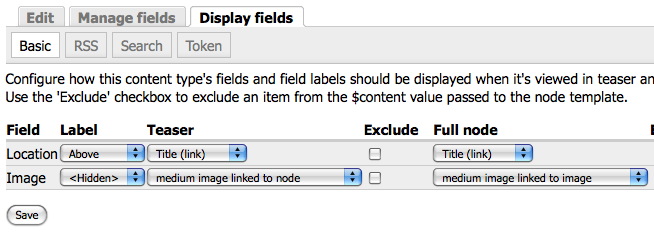
So, how do we leverage these imagecache presets? The sidebar block of images uses the "thumbnail" size. As previously mentioned, the photo-stream page (based on the same view as the sidebar block) uses the stream_blocks. Our "river of news" home page teasers use the "medium" size image that is linked to the node while the node itself uses a "medium" sized image linked to the image. You can see the node related settings in this screenshot from Administer > Content management > Content types > Image > Display

This very flexible system lets us upload the basic image once and then have it automatically resized on-the-fly to fit into whatever use we have for it.
Pulling it together: Location specific views block
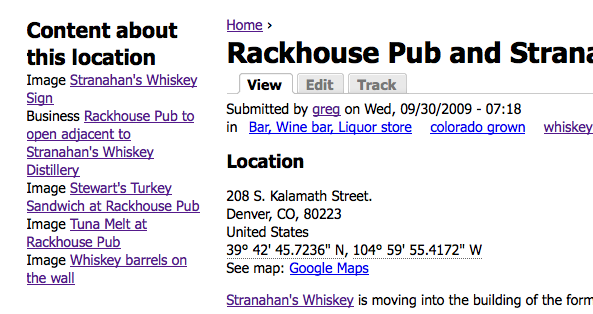
So, we have Locations and then other content that can be posted about a location that uses nodereference to store the relationship. But how do you find all the content about the location? We created a view called "content for this location" which has a "Node ID" argument so that it can pull in all the content related to a specific location. We show this view in a block on the top left of the page on the "location" nodes. Using the Pathauto module all of our nodes have a URL like "locations/[node-title]" which makes it easy to set a block visibility rule to show the "content for this location" block on paths like "locations/*".

This image shows the "content about" block for the Rackhouse Pub and Stranahan's Whiskey Distillery.
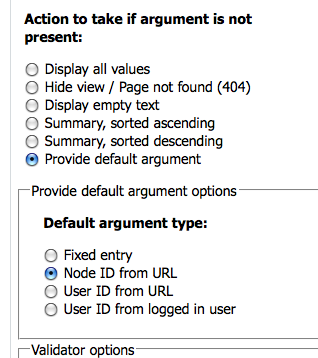
One trick here is that the block gets the Node ID from the URL using a special configuration of the argument in the "Action to take if argument is not present" area of the view.

As you can see, we provide a default argument that is the "Node ID from URL." With a little validator that this is a Location node type we can make sure that this will always get a good argument.
You can see the view in action in the top left of the sidebar on the page for Moe's BBQ or the Sputnik Restaurant/Bar
A little extra fun factor: Automatically post everything to Twitter
One extra fun feature of the site is that it automatically tweets all content to a BakerNow Twitter account. Originally the usefulness of this feature was not clear and it was frankly added simply as a way to experiment with the Twitter module. In the long run, however, the site has received some new interest from people who find the content of the site from twitter searches. If the site becomes much more popular we may need to limit the content that gets posted to twitter to just trusted authors or pages with a certain number of votes, but for now it works fine.
What's Missing from Baker's Local News Site
So, what's missing from the site. Well, we could probably improve the theme a bit. We've also discussed better ways to show more information on the site with a little more structure for the content and better ways to drill down to content. And ultimately the site needs a way to make money - currently it's just for fun but as the content grows and traffic rises we'll be looking at ways to sell advertising and other services.
- Login to post comments
GVS is now part of Acquia.
Contact Acquia if you are interested in a Drupal Support or help with any products GVS offered such as the Conference Organizing Distribution (COD).